
左边的大写字母会更多一些。
让我们先从大小写的一些背景知识谈起。
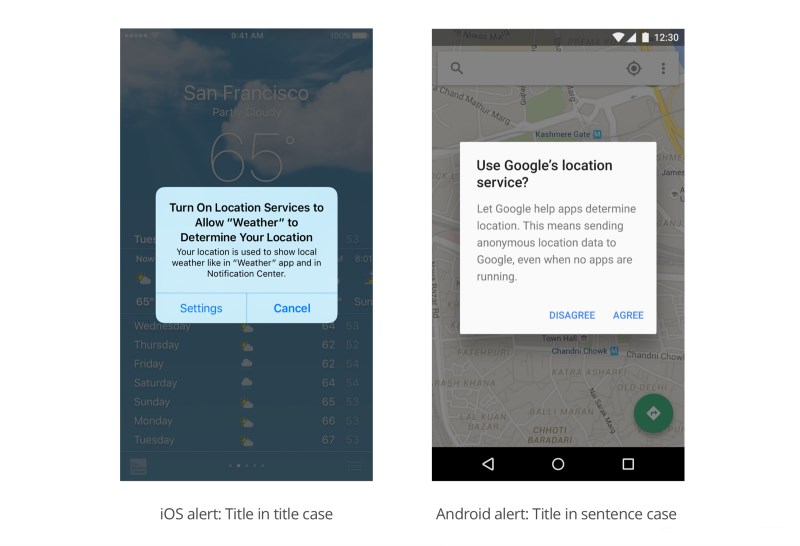
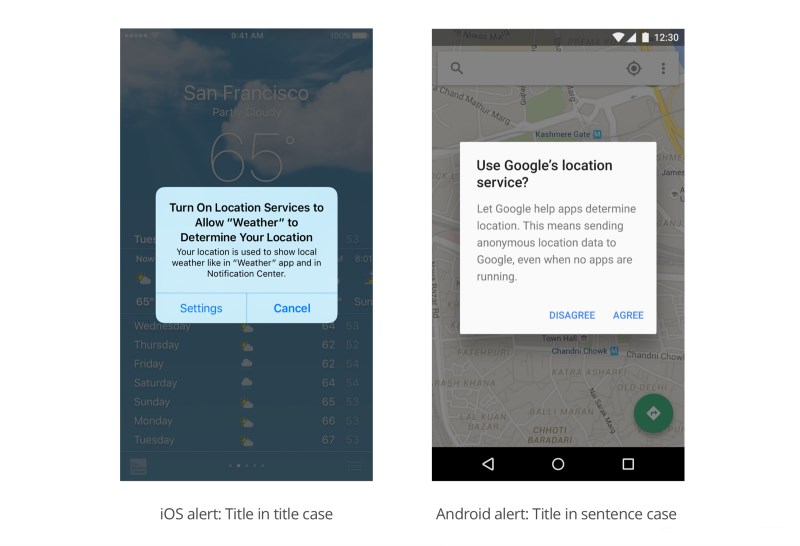
在大部分的网站中,有两种大写方式:如果你是苹果用户,会注意到在产品中出现大量的title case,这是因为,苹果的设计准则对很多的UI元素都推荐title case,包括弹出窗口、菜单项和按钮。

不管是你在苹果项目组还是谷歌项目组,iOS项目组还是安卓项目组,懂得什么时候应当使用哪种大小写方式都是十分重要的,让我们对于每种风格仔细分析一下。
Title case的优势
如果你是苹果用户,会注意到在产品中出现大量的title case,这是因为,苹果的设计准则对很多的UI元素都推荐title case,包括弹出窗口、菜单项和按钮。

不管是你在苹果项目组还是谷歌项目组,iOS项目组还是安卓项目组,懂得什么时候应当使用哪种大小写方式都是十分重要的,让我们对于每种风格仔细分析一下。
Title case的优势
Title case看起来更整齐因为对称性更强。对称产生美,尤其是当你的语句比较短的时候,title case会制造出一个视觉韵律。

更突出
更严肃
使用title case像是给你的词语穿上了一身正装,如果你的业务保密性强,title case看起来更专业可靠。
更易阅读
所以看到下面的苹果屏幕截图的时候我实在是很崩溃。
根据谷歌的第一位UX写手Sue Factor所说,谷歌使用sentence case最主要的原因之一就是向设计师和工程师解释起来更简单。在产品界面中,被定义为标题的界限通常很不清晰,选项卡名称是标题吗?复选框呢?确认窗口信息是吗?
更友好
最后,sentence case让含有专有名词的语句看起来更清晰,专有名词总是需要大写的,比如姓名、城市、品牌名。
Title case和sentence case是最主流的两种大写方式,但你仍有其他的选择。
,我最喜爱的网站之一。这个网站在所有地方都使用大写。
